Elementor has become one of the most well-liked WordPress page builders when it comes to building dynamic, aesthetically pleasing websites. Elementor’s drag-and-drop interface and myriad customization possibilities enable users to create beautiful layouts without having any prior coding experience. The ability to build post grids, which are great for showcasing blog entries, portfolios, goods, and more, is one of Elementor’s major features. This article will examine six excellent Elementor post grid plugins that might advance your website.
Why do we choose Elementor Post Grid Plugins?
They play a crucial role in enhancing the design and functionality of websites built with Elementor. They offer a range of important features that are essential for creating visually appealing and engaging post grids. These plugins provide various layout options, customization settings, and styling choices, allowing users to create unique and attractive grid designs that align with their brand identity. Additionally, the advanced filtering and sorting options offered by these plugins enable visitors to easily navigate and find specific content within the grid.
5+ Powerful Elementor Post Grid Plugins

Essential Addons for Elementor is a versatile plugin that offers a wide range of elements, including a powerful post-grid widget. With this plugin, you can display your blog posts, custom post types, and WooCommerce products in beautifully designed grids. It provides various customization options, including layout styles, hover effects, pagination, filtering, and sorting, to create visually appealing and engaging post grids.

PowerPack for Elementor is another feature-packed plugin that enhances the capabilities of Elementor. It includes a robust post grid widget that allows you to display your posts in a grid or masonry layout. The plugin offers multiple skins, customizable layouts, infinite scrolling, lazy loading, and extensive styling options. PowerPack also provides advanced features like custom query options, dynamic filters, and custom field integration for more dynamic and tailored post grids.

The Plus Addons for Elementor is a popular plugin that provides a vast collection of widgets and addons for Elementor, including a feature-rich post-grid module. With this plugin, you can create stunning post grids with customizable layouts, styles, and hover effects. The Plus Addons also offer advanced filtering options, pagination styles, lazy loading, and various animation effects. Additionally, it provides dynamic query options to display posts based on specific criteria.

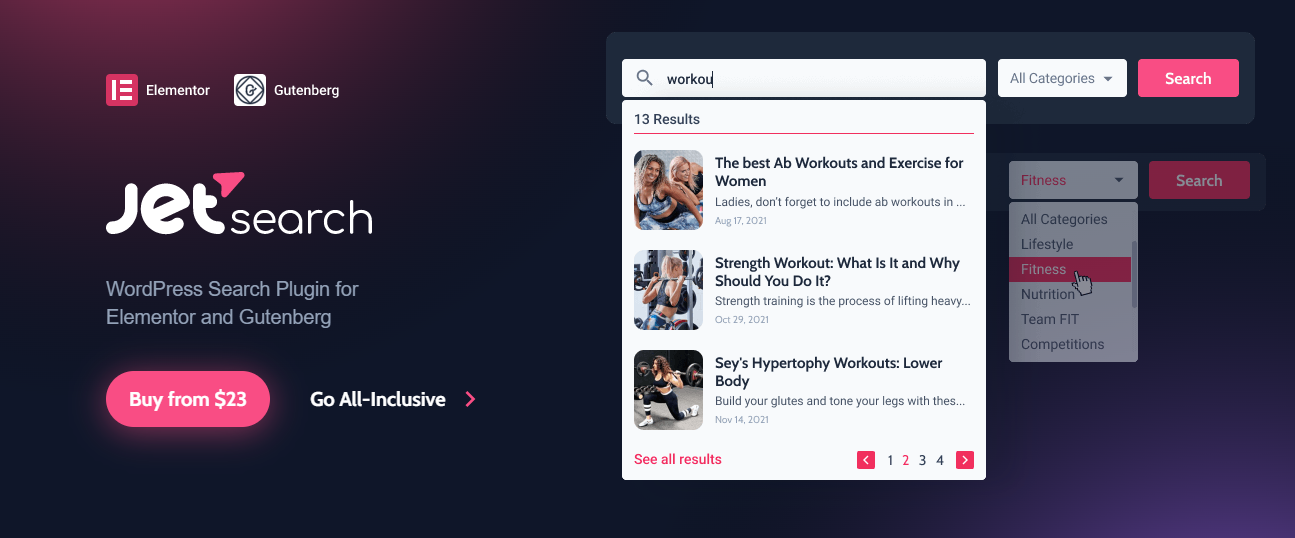
JetElements is a comprehensive addon for Elementor that offers an array of additional elements, including a powerful post-grid module. This plugin allows you to showcase your posts, pages, custom post types, or any other content in attractive grids. JetElements offers multiple grid layouts, advanced filters, pagination options, lazy loading, and animation effects. With its dynamic query builder, you can customize the content displayed based on categories, tags, post types, and more.

Livemesh Addons for Elementor is a versatile plugin that provides an extensive collection of widgets and extensions for Elementor, including a robust post-grid widget. This plugin allows you to create visually stunning and fully responsive post grids with customizable layouts, hover effects, and filtering options. Livemesh Addons offers multiple pagination styles, infinite scrolling, lazy loading, and the ability to display posts from specific categories or tags.
Conclusion
With the aid of these potent plugins, adding engaging post grids to your Elementor-powered website is considerably simpler. These Elementor post grid plugins give the adaptability and versatility needed to design gorgeous website layouts, whether you require sophisticated filtering, dynamic content, or a wide range of style options. Pick the one that best meets your requirements to elevate the look of your website with eye-catching appeal.
Don’t miss our various responsive Free Elementor Templates if you want to efficiently enhance the design of your website. I appreciate your time and hope you enjoy today’s blog.