A header should be one of the most crucial elements of every website. Typically, a header contains a menu that enables visitors to access your website’s most crucial pages fast. Another element that is frequently seen on a website header is the logo. If you don’t know how to write, Elementor enables you to create a unique header without writing a single line of code. In this article, we’ll demonstrate how to use Elementor to make a Custom Header.
Elementor for WordPress: What is it?
The best drag-and-drop WordPress editor, Elementor, is free and enables you to quickly and effortlessly create stunning WordPress websites. For straightforward blog posts, the built-in WordPress editor is acceptable, but it lacks design tools and does not let you test your design until you click the preview button.
This issue is resolved by Elementor, which offers complete drag-and-drop design freedom with a live, visual builder without the requirement for knowledge of CSS or HTML. You can view a design exactly as your visitors will, making it simple to make adjustments as necessary, while you’re designing it. Elementor offers a wide range of design options and dozens of pre-built content widgets for anything from buttons to forms, sliders, price tables, and more.
Additionally, in addition to creating individual articles and pages, you can utilize Elementor to construct your entire WordPress theme, including your header, footer, and everything in between.
How to use Elementor to make a Custom Header
Utilizing the Elementor Header & Footer Builder plugin is strongly advised. By enabling you to rapidly create such sections using the page builder without purchasing the PRO version, it improves the usefulness of the FREE edition. Additionally, this tool is a powerful Elementor Search plugin with a range of design and aesthetic options.
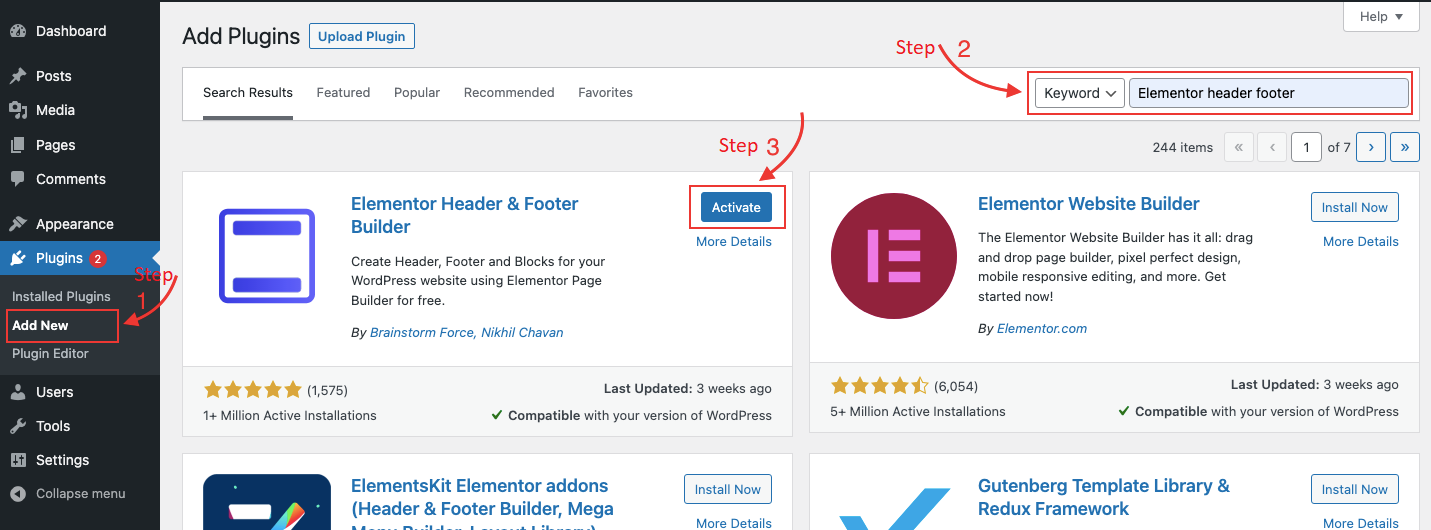
Step 1: First, install and enable the Elementor Header & Footer Builder plugin.
To utilize this plugin, just stick to these steps:
- Click Add New after selecting Plugins from the dashboard menu.
- Install the tool’s files by finding them.
- Once activated, go back to the website management panel.

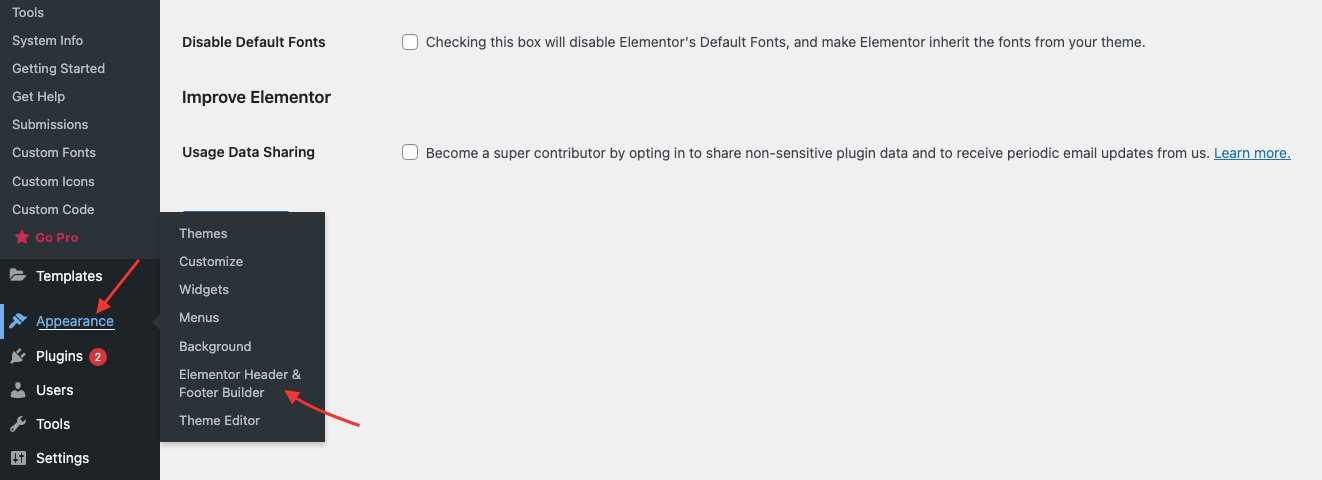
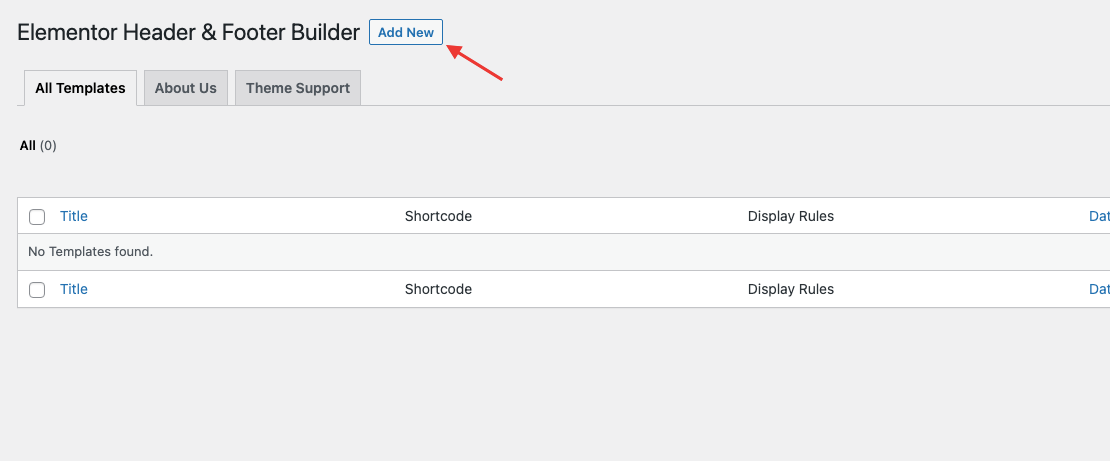
Step 2: Select Appearance, then search for a new selection called “Elementor Header Footer Builder.” Continue to click it.

Click “Add New” to add a new block after that.

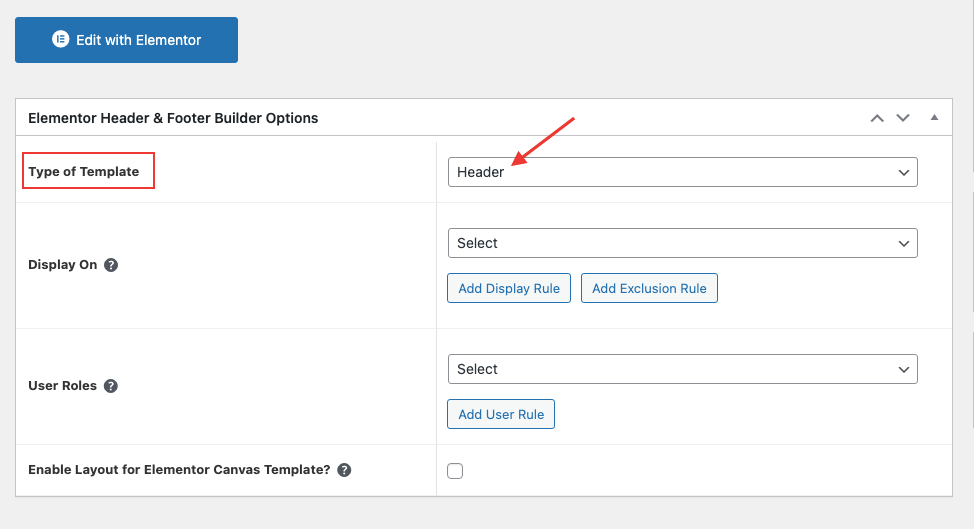
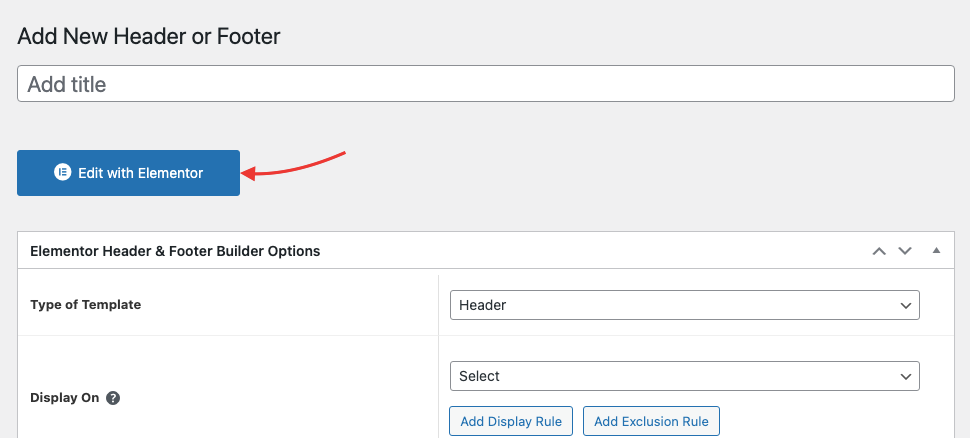
Step 3: From the “Type of Template” drop-down box, select Footer.

This will display a panel that resembles a typical page. Find the “Edit with Elementor” button and click it.

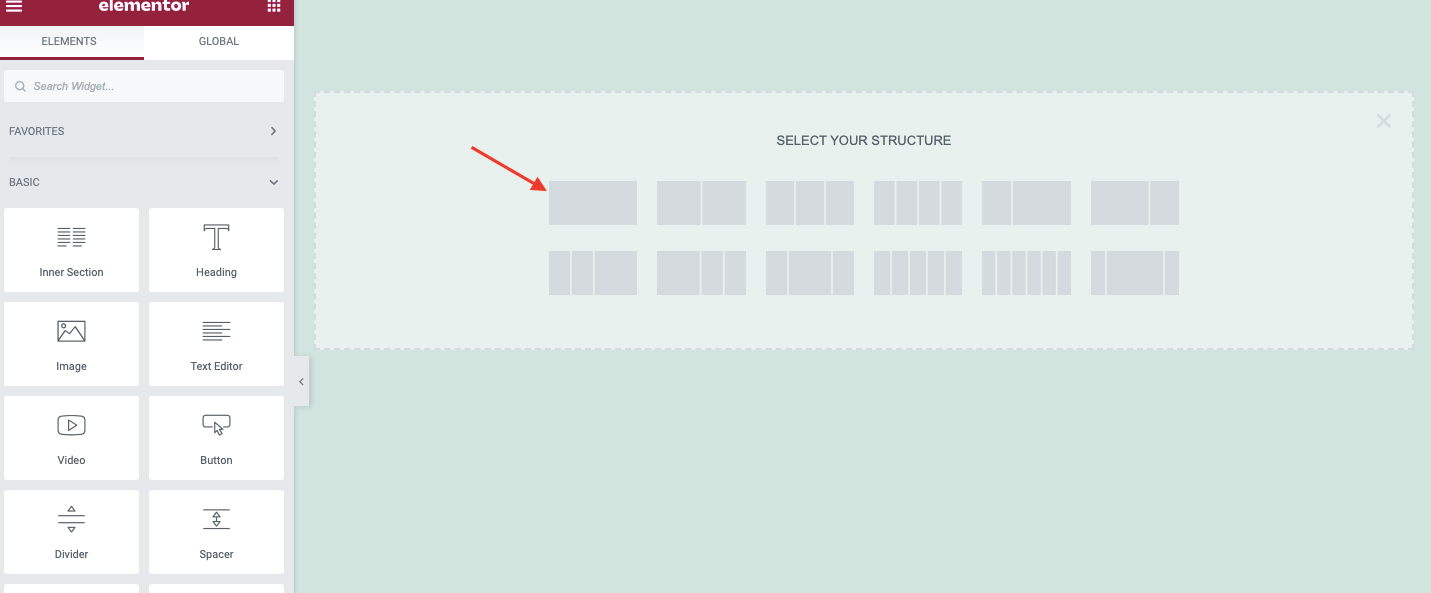
Step 4: In the visual editor of Elementor, choose “Structure” from the first block.

Select the Single Column option after creating a new section.
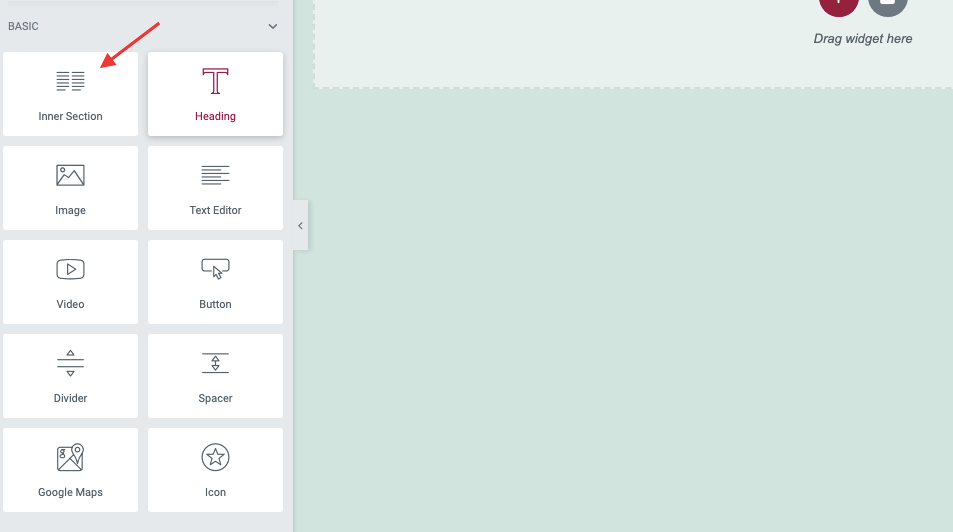
Step 5: After building an Inner Section, right-click on the section and add another column.

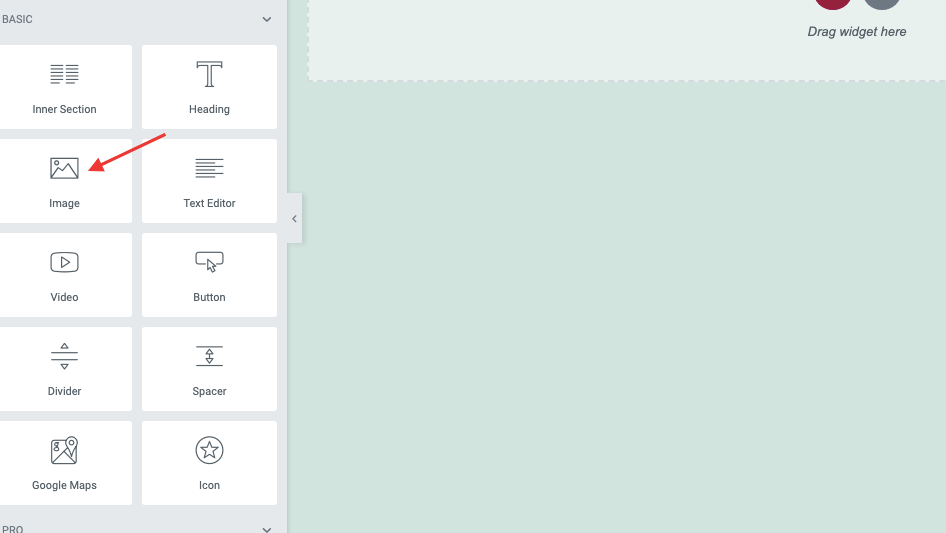
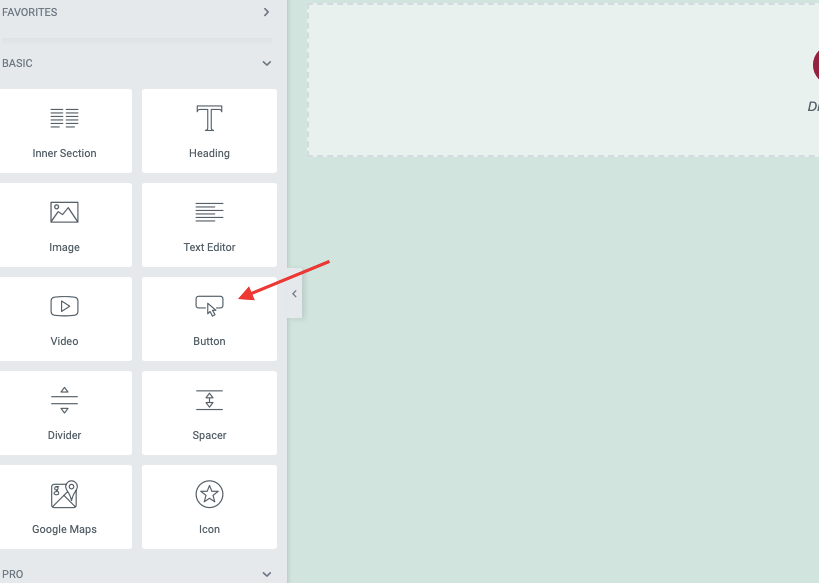
Step 6: In the Widgets section, add an image to the first section.
The image of your logo should be placed here. Drag an image widget into a section to add it there.

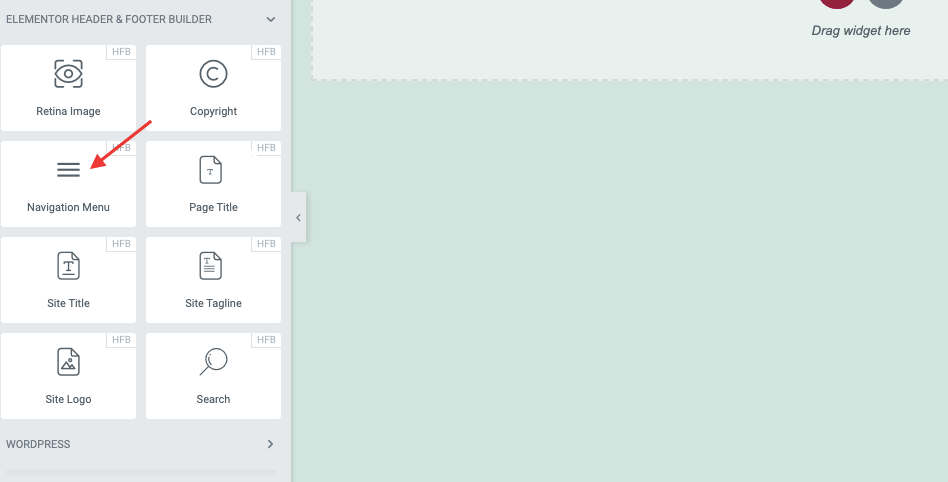
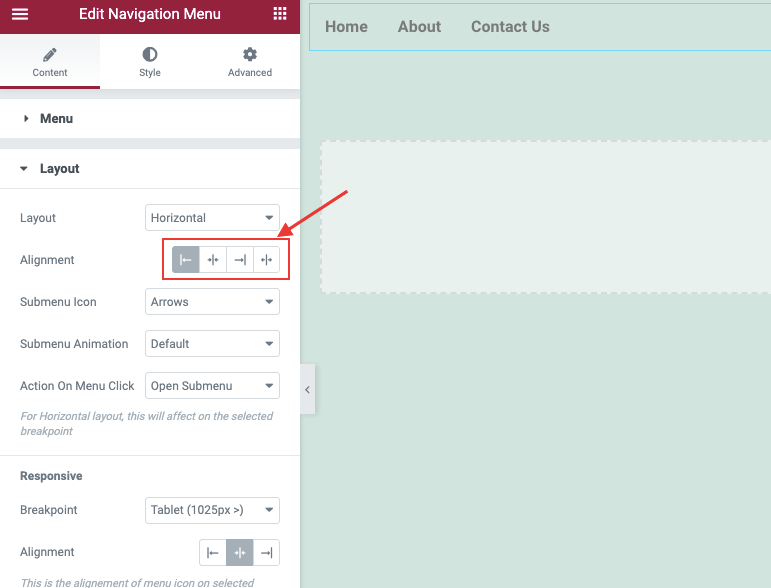
Step 7: To add the menu, next drag the Navigation Menu widget to the second column.

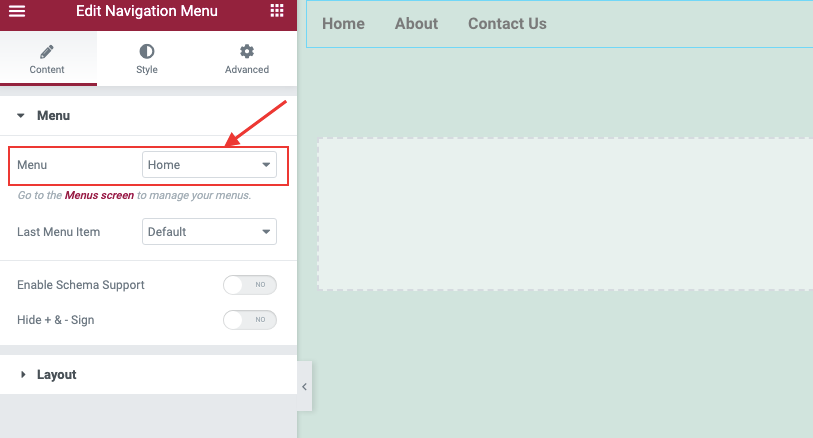
By choosing the Navigation Menu you added in the second column, choose the menu you desire. The menu will be built at the customizer.

Choose the second option for centered Alignment in the sidebar.

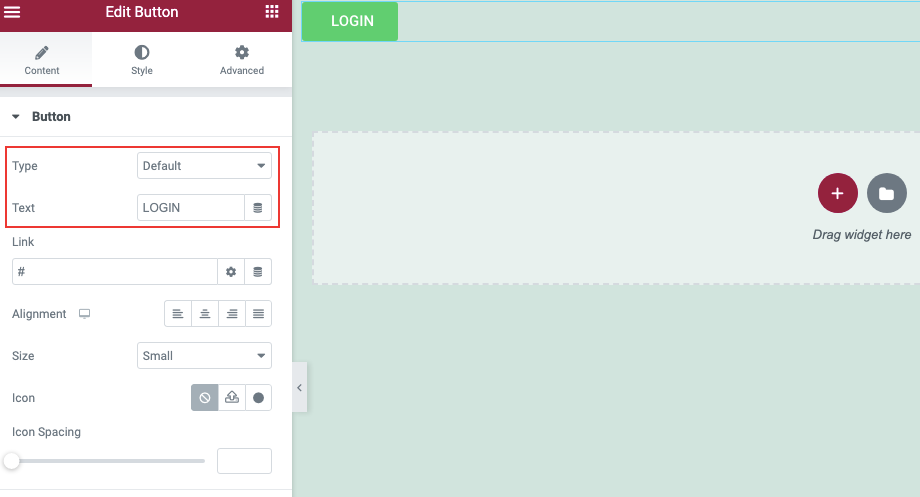
Step 8: Add a button to the final column.

“LOGIN” should be the button’s text, and the right alignment should be used.

The Header is now finished!
Summary
You may build these simple header designs using Elementor without paying for the premium edition. Elementor Pro is required if you wish to develop a more intricate and dynamic website. Please share your thoughts in the comments section.
For more information on eye-catching themes and styles for your Elementor news and magazine sites, see free Elementor templates.